we are going dynamic, i.e. every part of your web page, header, footer, body, menu, etc are going to change dynamically. To do so we are going to load separate html file in a single html page.
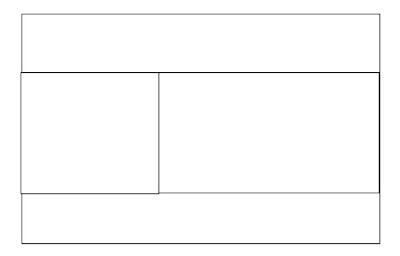
Refer to the chart below for more clarification.

Index.php is the main page which must be loaded by the visitor. Header.html, menu.html, post.html are the Head banner, Menu bar and Posts/articles respectively in separate HTML file. Whilist style.css is the CSS style for all the pages that will be loading in index.php.
Simply we’ll load all the files in index.php.
Let’s start designing the layout for index.php using HTML.
<html>
<head>
<title> Page 1 </title>
</head>
<body>
Header for the web page
<!– Table for Main Body –>
<table border=”0″ width=”100%” cellspacing=”0″ cellpadding=”2″>
<tr>
<td valign=”top” align=”left” width=”90″>
Menu bar at top for page
</td>
<td width=”1″ bgcolor=”lightskyblue” valign=”top”> </td>
<td valign=”top”>
Main content or article for your home page.
<br> <br>
Same menubar at bottom
</td>
<td width=”1″ bgcolor=”lightskyblue” valign=”top”> </td>
</tr></table>
</body></html>
I used simple technique of tables to layout the index.php.
Now the layout is ready and we got the maps to assign the specific header, post, menus etc.
Let’s assign the specific file to the specific address.
<html>
<head>
<title> Home Page </title>
<link rel=”stylesheet” href=”style.css”/>
</head>
<body>
<?php
include (“header.html”);
?>
<!– Table for Main Body –>
<table border=”0″ width=”100%” cellspacing=”0″ cellpadding=”2″>
<tr>
<td valign=”top” align=”left” width=”90″>
<?php
include (“menu.html”);
?>
</td>
<td width=”1″ bgcolor=”lightskyblue” valign=”top”> </td>
<td valign=”top”>
<?php
include (“post.html”);
?>
<br> <br>
<?php
include (“menu.html”);
?>
</td>
<td width=”1″ bgcolor=”lightskyblue” valign=”top”> </td>
</tr></table>
</body></html>
You can see two differences from the HTML code before and after.
First difference is,
<link rel=”stylesheet” type=”text/css” href=”style.css”/> which must lie inside the <head> tag.
What it actually does is, loading the CSS style to index.php.
It’s syntax is:
<link rel=”stylesheet” type=”text/css” href=”#”/>
‘#’ refers to the location of your stylesheet document.
Another is four blocks of code:
<?php
include (“XXX”);
?>
The above code loads the specific html/php or web file wherever it is placed, it is actually a php code that’s why it is enclosed in <?php ….?> or <?….. ?>
We’ve used include (); function to call the specific file, where XXX in the example above refers to the location of the file.
Note: If all the files including sub-files contains in same directory, you don’t need to mention the URL of the file, else you must define the exact location for it.
We’ve basic layout for homepage ready. All we need is the sub-pages.
Design a good banner for your homepage using Photoshop or other Image editing software.
Create new text document with following inputs in it:
<img src=”image/banner.jpg” border=”0”/>
Save it as header.html.
Create another text file with following inputs:
<a href=”index.php”>Home </a> |
<a href=”page2.php”>Page</a> |
<a href=”page3.php”>About us</a> |
<a href=”page4.php”>Contact</a>
Save it as menu.html.
Now create a another text document where your contents will be loaded,
For example,
<h2> H2 heading for the page </h2>
Here goes the main content of your web page. You can include any information about your page here.
Example for a horizontal line = <hr>
Example using ‘class’ = ‘note’:
<span> Example using ‘class’ = ‘note’ </span>
Now let’s put in an image (that is in the same folder as this file so we don’t have to put the full path / URL
<img src=”images/anyimage.jpg” border=”0″ width=”100″ height=”65″ alt=”alternate_text”>
Save the above example as post.html
Now you have all the contents ready. Anything left is the styling part.
You can also create your own style in another text document and save it as filename.css (in this tutorial we’ll call it style.css).
Copy the code and paste it in stye.css that you’ve just created.
body {
background-color: #FFFFFF;
font-family: Arial, Verdana, sans-serif;
font-size: 18px;
}
a { font-family: Arial, Verdana, sans-serif; font-size: 18px; color: #483D8B; text-decoration: underline}
a:hover { font-family: Arial, Verdana, sans-serif; font-size: 18px; color: #000000; background-color: #FAEBD7}
h1 { font-family: Arial, Verdana, sans-serif; font-size: 36px; color: #000000 }
h2 { font-family: Arial, Verdana, sans-serif; font-size: 24px; color: #000000 }
h3 { font-family: Arial, Verdana, sans-serif; font-size: 24px; color: #000000 }
h4 { font-family: Arial, Verdana, sans-serif; font-size: 18px; color: #000000 }
h5 { font-family: Arial, Verdana, sans-serif; font-size: 12px; color: #000000 }
h6 { font-family: Arial, Verdana, sans-serif; font-size: 8px; color: #000000 }
hr{ color:brown; background-color:tan; width:90%; height:2px; }
table { font-family: Arial, Verdana, sans-serif; font-size: 18px; color: #00008B; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px}
.note { font-family: Arial, Verdana, sans-serif; font-size: 14px; color: purple;
font-weight: bold;}
Save it in style.css.
I’ve applied the styling for only body, horizontal rule(hr), table and custom class named note.
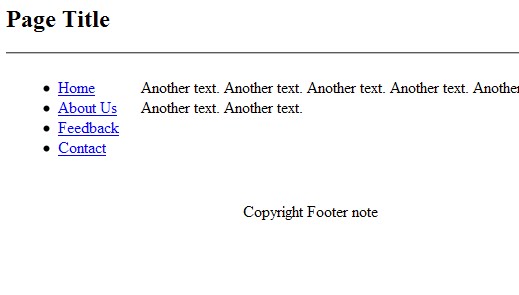
Your final page will have the format similar to below:

You can add and replace the menu.html and other without opening index.php this is what makes your page handling experience some what dynamic.
Hope you liked this tutorial.


 Now, all you have to do in order to switch accounts is click the Switch account button and select the nickname of the account you want to switch to.
Now, all you have to do in order to switch accounts is click the Switch account button and select the nickname of the account you want to switch to.

























 Before we proceed to the command prompt, you may launch Cygwin and get a feel for it. The interface is shown below.
Before we proceed to the command prompt, you may launch Cygwin and get a feel for it. The interface is shown below.
 Next, open your System Properties dialog box. Go to My Computer, right click and Properties. Go to the advanced tab and find the Environment variables button under it. Hit this button to find a new dialog box appear. This is where you need to configure Cygwin for the command prompt.
Next, open your System Properties dialog box. Go to My Computer, right click and Properties. Go to the advanced tab and find the Environment variables button under it. Hit this button to find a new dialog box appear. This is where you need to configure Cygwin for the command prompt. Select New to create a new environment variable. Give it a name as “CYGWIN” and value as the bin path for the Cygwin root location.
Select New to create a new environment variable. Give it a name as “CYGWIN” and value as the bin path for the Cygwin root location. After this, select the variable named “Path” and click Edit. Navigate to the end of the variable value and add a new variable as %CYGWIN% after putting a semi colon (;).
After this, select the variable named “Path” and click Edit. Navigate to the end of the variable value and add a new variable as %CYGWIN% after putting a semi colon (;).
 If all is fine, you will be able to use Linux commands. Try a few simple one’s out and later you may use it to the full extent. I tried commands like ls -l, cat, pwd and chmod. All seemed to work fine.
If all is fine, you will be able to use Linux commands. Try a few simple one’s out and later you may use it to the full extent. I tried commands like ls -l, cat, pwd and chmod. All seemed to work fine.