This menu is designed by Sohtanaka
Features:-
1. Simple and Easy to Installation
2. Nice Animation Effect and awesome look
3. Easy to add Links and use.
Watch Live Demo:-
- BloggerBlogger
- HarishHarish
- Blogger Widgets Blogger Widgets
2. Click on Add a Gadget any where in your Layout.
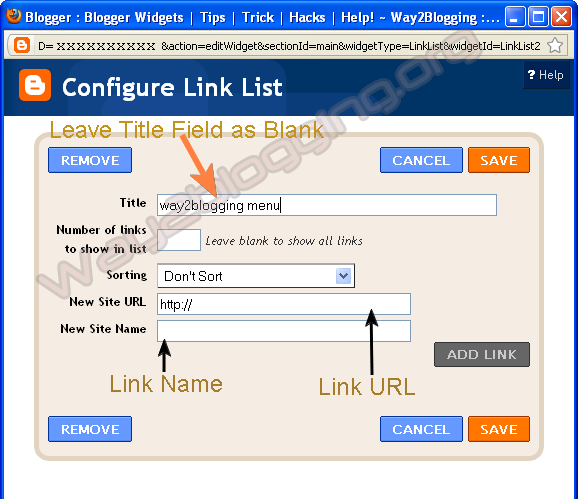
3. Choose LinkList Gadget and Leave Title Field as Blank
4. Try to Add Some Links and Save Gadget

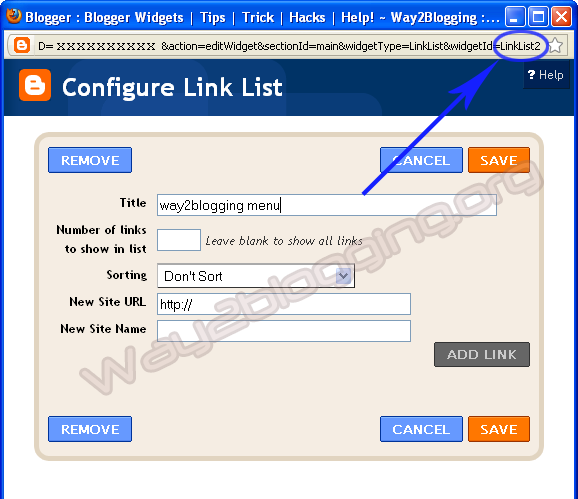
5. Edit LinkList Widget Once again, And Copy Widget ID From URL like in Image

http://www.blogger.com/rearrange?blogID=xxxxxx&action=editWidget&
sectionId=xxxx&widgetType=LinkList&widgetId=LinkList26. Use the below Form and Generate your Widget Code then Paste it before </head> tag in your template.
7. Save your template, You are Done!.
Put your Comments and Feelings About this Method of installation and about this Widget, So that i can implement more widgets and menu's through this way! and also, share this Article with your Friends or to your Network :).






























