Hii! This is Pc Hackers Guru Know Many about Hacking
The basic twitter counter button is probably the most popular social bookmarking tool used by Bloggers.Allowing readers to Tweet and ReTweet blog posts with the numbers displayed you usually find the buttons floating at the top and bottom of blog posts.With so many blogs using the twitter counter button they have almost become invisible to readers so adding a different looking retweet button to your blog seems like a great idea.In this post i will show you how you can choose from a selection of colored Twitter counter buttons and add one to your blog.We will see how to float the colored Twitter button at the top of your posts wrapped in text, at the foot of your posts or on other sections.These buttons are from Twittley and as an added bonus when readers Tweet your posts they are also listed on the Twittley website.If you just want the standard Twitter counter buttons.

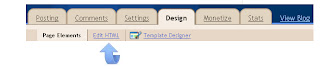
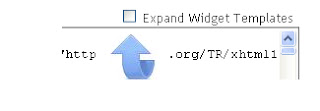
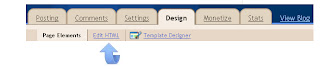
Step 1. In your dashboard click 'Design' > 'Edit Html' > Tick the 'Expand Widget Templates' Box.



Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code -
Step 3. Pick the color Twitter button you want and add the code for your choosen button Directly Above / Before <data:post.body/>
Note - All The Buttons Are Working Try Them Out !
1. Blue Twitter Counter Button.
2. Green Twitter Counter Button.
3. Orange Twitter Counter Button.
4. Pink Twitter Counter Button.
5.Red Twitter Counter Button.
6. Purple Twitter Counter Button.
7. Yellow Twitter Counter Button.
OK i have added code to the buttons to make them float at the top left of your posts.If thats were you want your button save your template and your done.Here are other placement options :
Float the buttons at the top right of your posts - Change float:left to float:right & change margin-right to margin-left.
Position the buttons at the bottom of your posts - Place your button code Below / Under the <data:post.body/> code you found (You can use the same technique as above to move the button to the left and right).
Use the button elsewhere on your Blog - Only use the middle section of code like this : <script>var twittleystyle = "5";</script><script src='http://twittley.com/button/button.js'/>
That's your seven coloured Twitter counter buttons, let us know what you think by adding a comment below !
The basic twitter counter button is probably the most popular social bookmarking tool used by Bloggers.Allowing readers to Tweet and ReTweet blog posts with the numbers displayed you usually find the buttons floating at the top and bottom of blog posts.With so many blogs using the twitter counter button they have almost become invisible to readers so adding a different looking retweet button to your blog seems like a great idea.In this post i will show you how you can choose from a selection of colored Twitter counter buttons and add one to your blog.We will see how to float the colored Twitter button at the top of your posts wrapped in text, at the foot of your posts or on other sections.These buttons are from Twittley and as an added bonus when readers Tweet your posts they are also listed on the Twittley website.If you just want the standard Twitter counter buttons.

Add Colored Twitter Counter Button To Blogger
Step 1. In your dashboard click 'Design' > 'Edit Html' > Tick the 'Expand Widget Templates' Box.



Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code -
<data:post.body/>
Step 3. Pick the color Twitter button you want and add the code for your choosen button Directly Above / Before <data:post.body/>
Note - All The Buttons Are Working Try Them Out !
1. Blue Twitter Counter Button.
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit-lKX_YHJIHcoS9mwuUi65MTZpT17XmQnQ2S1WoGGpejg5mlOh0xY78CA42RLM32pedjzKc4oq6lTQySmiVhLw2n60QNd5usZAs3GP-m9f2VTrWVBYh4NncCD1Dy-gGT7Ahphc7bKk9Ta/s1600/best+blogger+tips.png'/></a><div style='float:left; margin-right:3px;'>
<script>var twittleystyle = "0";</script><script src='http://twittley.com/button/button.js'/>
</div>
2. Green Twitter Counter Button.
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit-lKX_YHJIHcoS9mwuUi65MTZpT17XmQnQ2S1WoGGpejg5mlOh0xY78CA42RLM32pedjzKc4oq6lTQySmiVhLw2n60QNd5usZAs3GP-m9f2VTrWVBYh4NncCD1Dy-gGT7Ahphc7bKk9Ta/s1600/best+blogger+tips.png'/></a><div style='float:left; margin-right:3px;'>
<script>var twittleystyle = "1";</script><script src='http://twittley.com/button/button.js'/>
</div>
3. Orange Twitter Counter Button.
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit-lKX_YHJIHcoS9mwuUi65MTZpT17XmQnQ2S1WoGGpejg5mlOh0xY78CA42RLM32pedjzKc4oq6lTQySmiVhLw2n60QNd5usZAs3GP-m9f2VTrWVBYh4NncCD1Dy-gGT7Ahphc7bKk9Ta/s1600/best+blogger+tips.png'/></a><div style='float:left; margin-right:3px;'>
<script>var twittleystyle = "2";</script><script src='http://twittley.com/button/button.js'/>
</div>
4. Pink Twitter Counter Button.
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit-lKX_YHJIHcoS9mwuUi65MTZpT17XmQnQ2S1WoGGpejg5mlOh0xY78CA42RLM32pedjzKc4oq6lTQySmiVhLw2n60QNd5usZAs3GP-m9f2VTrWVBYh4NncCD1Dy-gGT7Ahphc7bKk9Ta/s1600/best+blogger+tips.png'/></a><div style='float:left; margin-right:3px;'>
<script>var twittleystyle = "3";</script><script src='http://twittley.com/button/button.js'/>
</div>
5.Red Twitter Counter Button.
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit-lKX_YHJIHcoS9mwuUi65MTZpT17XmQnQ2S1WoGGpejg5mlOh0xY78CA42RLM32pedjzKc4oq6lTQySmiVhLw2n60QNd5usZAs3GP-m9f2VTrWVBYh4NncCD1Dy-gGT7Ahphc7bKk9Ta/s1600/best+blogger+tips.png'/></a><div style='float:left; margin-right:3px;'>
<script>var twittleystyle = "4";</script><script src='http://twittley.com/button/button.js'/>
</div>
6. Purple Twitter Counter Button.
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit-lKX_YHJIHcoS9mwuUi65MTZpT17XmQnQ2S1WoGGpejg5mlOh0xY78CA42RLM32pedjzKc4oq6lTQySmiVhLw2n60QNd5usZAs3GP-m9f2VTrWVBYh4NncCD1Dy-gGT7Ahphc7bKk9Ta/s1600/best+blogger+tips.png'/></a><div style='float:left; margin-right:3px;'>
<script>var twittleystyle = "5";</script><script src='http://twittley.com/button/button.js'/>
</div>
7. Yellow Twitter Counter Button.
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit-lKX_YHJIHcoS9mwuUi65MTZpT17XmQnQ2S1WoGGpejg5mlOh0xY78CA42RLM32pedjzKc4oq6lTQySmiVhLw2n60QNd5usZAs3GP-m9f2VTrWVBYh4NncCD1Dy-gGT7Ahphc7bKk9Ta/s1600/best+blogger+tips.png'/></a><div style='float:left; margin-right:3px;'>
<script>var twittleystyle = "6";</script><script src='http://twittley.com/button/button.js'/>
</div>
Twitter Button Position
OK i have added code to the buttons to make them float at the top left of your posts.If thats were you want your button save your template and your done.Here are other placement options :
Float the buttons at the top right of your posts - Change float:left to float:right & change margin-right to margin-left.
Position the buttons at the bottom of your posts - Place your button code Below / Under the <data:post.body/> code you found (You can use the same technique as above to move the button to the left and right).
Use the button elsewhere on your Blog - Only use the middle section of code like this : <script>var twittleystyle = "5";</script><script src='http://twittley.com/button/button.js'/>
That's your seven coloured Twitter counter buttons, let us know what you think by adding a comment below !
























0 comments:
Post a Comment